| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- AI
- hatso
- ES5+
- html5
- This
- next.js
- 함수
- git
- 햇소
- Python
- 우아한테코톡
- CSS
- es6
- dev
- 최적화
- API
- github
- hooks
- react
- array
- ChatGPT
- learn next.js
- object
- ES6+
- DOM
- JS
- gitCLI
- 변수
- 선택자
- JavaScript
- Today
- Total
codinghatso
반복문 for, while 본문
특정 실행문을 지정된 횟수만큼 여러 번 반복해야 할 때 사용하는 구문 중 하나입니다.
루프(Loop), 순환문 이라고도 합니다.
for문은 조건에 충족하는 지정 횟수만큼 반복 실행하는 획수가 정해진 반복문입니다.
기본구조
for(시작값; 조건문; 간격조건){
//실행 구문
}
for 루프문의 의미는 "시작 값에서 시작해 조건문의 조건을 충족(true)하는 동안, 간격 조건만큼 값을 순차적으로 증가시키면서 //실행 구문을 반복 실행한다."입니다.
기본 for 문부터 of, in, Each의 사용 예시입니다.
*객체 friends를 공유하며 i=0으로 반복문에 사용됨 i를 구문이 끝날 때마다 초기화시켜준 모습입니다.
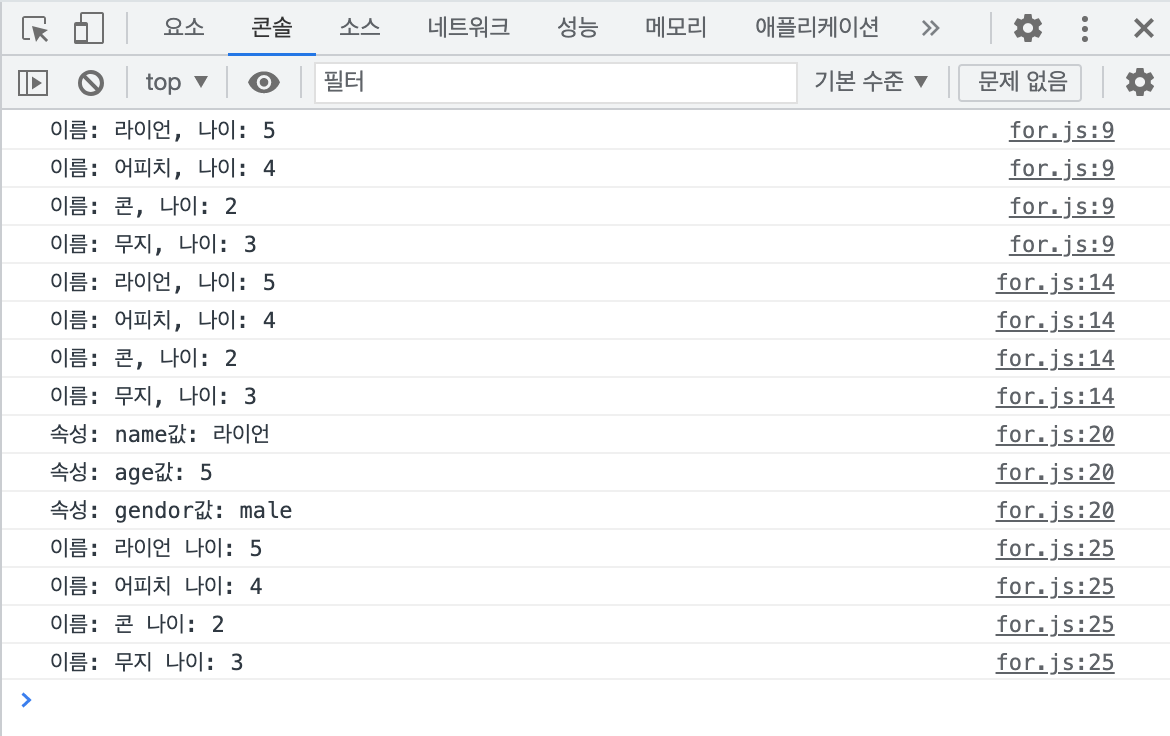
//for 순환문 출력 예
let friends = [
{ name: "라이언", age: 5 },
{ name: "어피치", age: 4 },
{ name: "콘", age: 2 },
{ name: "무지", age: 3 },
];
for (let i = 0; i < friends.length; i++) {
console.log("이름: " + friends[i].name + ", 나이: " + friends[i].age);
}
i = 0;
//for~of 순환문 출력 예
for (let friend of friends) {
console.log("이름: " + friend.name + ", 나이: " + friend.age);
}
i = 0;
//for~in 순환문 출력 예
let ryon = { name: "라이언", age: 5, gendor: "male" };
for (let prop in ryon) {
console.log("속성: " + prop + "값: " + ryon[prop]);
}
i = 0;
//forEach 순환 메서드 출력 예
friends.forEach(function (friend, idx) {
console.log("이름: " + friend.name + " 나이: " + friend.age);
});
while 반복문은 조건 체크를 먼저 하는 while(){}과 조건 체크를 나중에 하는 do~while() 2가지로 나뉩니다.
do~while() 반복문은 조건 체크가 나중에 있는 만큼 무조건 1번은 반복 실행문이 무조건 실행되는 차이가 있습니다.
구조
while(참/거짓 조건식){
//반복 실행문
}
do {
//반복 실행문
} while(참/거짓 조건식)
let friends = [
{ name: "라이언", age: 5 },
{ name: "어피치", age: 4 },
{ name: "콘", age: 2 },
{ name: "무지", age: 3 },
];
//while 순환문 출력 예
let i = 0;
while (i < friends.length) {
console.log("이름: " + friends[i].name + ", 나이: " + friends[i].age);
i++;
}
i = 0;
do {
console.log("이름: " + friends[i].name + ", 나이: " + friends[i].age);
i++;
} while (i < friends.length);
//while 문 순환 제어 예
i = 0;
while (i < friends.length) {
if (i > 2) {
break;
}
console.log("이름: " + friends[i].name + ", 나이: " + friends[i].age);
i++;
}while 순환문을 사용할 때에 탈출 조건을 확인하는 게 필수이며 무한루프에 빠지지 않게 주의해야 합니다.
대부분의 개발 언어에서 순환문, 반복문을 중간에 빠져나가는 중단문 사용을 권장하지 않습니다.
이유는 여러 가지가 있지만 속도 저하 그리고 프로그램 로직을 건너뛰는 것으로 인한 가독성 저하가 가장 큽니다.
자바스크립트의 중단문은 break, continue, reutrn이 있습니다.
실제로 성능적인 저하는 미미 하지만, 프로그램의 로직을 중간에 빠져나가면서 로직의 흐름을 이해하고 파악하는데 심각한 저하가 옵니다.
break, continue는 아주 부득이한 경우가 아닌 이상 사용해서는 안됩니다.
'WEB > JavaScript' 카테고리의 다른 글
| 커링(Curring) 함수 기초 (0) | 2022.01.13 |
|---|---|
| 함수 parameter (0) | 2022.01.13 |
| NaN와 Infinity (0) | 2022.01.10 |
| JavaScript에는 -0 이 존재한다? (0) | 2022.01.10 |
| 숫자 표현과 숫자 변환 기초 (0) | 2022.01.10 |




